閲覧ありがとうございます!
タイトルの通り、CSSとかプラグインとかサイト周りの備忘録とかです。よろしくお願いします。
Xくんが何やかんやありまして、そろそろ皆さま個人サイト作った頃でしょう。作ってないなら作ってください。このサイトが参考になります。まじでこの通りにやればいける。作ってくれ。
で、作ったニキネキたちはそろそろ思うことでしょう。「カスタマイズしてえ…!」と。私のサイトが役立つかは微妙ですがカスタマイズの入口くらいの気持ちで見て、気になるコードがあれば是非そっとコピペしていってください。カスタマイズはいいぞ…
① プラグイン入れようぜ
おすすめプラグインを上げていきます。

Classic Editor
過去verで表示してくれるやつです。私は入れるだけ入れて有効化はしていません。解説サイトとかだと稀によく過去verの画面で解説されていることがあるので、そういうのを参照するときだけ有効化する使い方だとめっちゃ役立ちます。
Fonts Plugin | Use Google Fonts, Adobe Fonts or Upload Fonts
色んなフォントが使えるようになるやつ。まじでこれ1つで細かい設定ができる上自作フォントまで上げられる優れものです。デフォルトフォント飽きたけど良い感じのフォントないな~って時におすすめ。プロ版があるみたいですが正直いらないです。むしろ無料なのを疑うレベル。


FooGallery – Responsive Photo Gallery, Image Viewer, Justified, Masonry & Carousel
後述するFooBoxと一緒に導入する必要があります。いい感じのギャラリーを追加してくれるやつです。PCから直接アップロードは有料みたいですが別にメディアに上げておけば普通に使えます。割と色んなギャラリーができてお絵描きマンにはおすすめ。
Lightbox & Modal Popup WordPress Plugin – FooBox
先述のFooGalleryを使うのにいるみたいです。無効化するとFooGalleryも停止するので気を付けよう!


Simple Custom CSS and JS
使ったことないけどCSSとJavascriptかページごとに?追加できるらしいです。あとこれじゃないと動かないコードとかがあるらしいのでより高度なカスタマイズをしたくなったら是非。
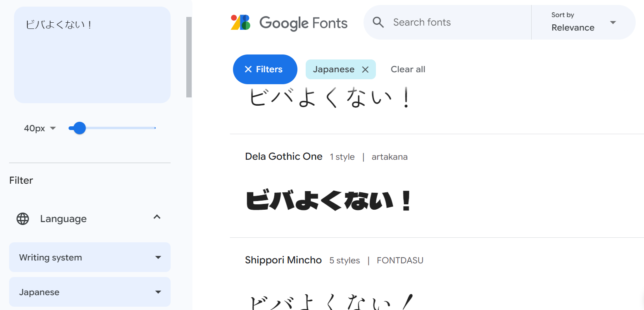
上のプラグインの中でも特にFonts Plugin | Use Google Fonts, Adobe Fonts or Upload Fontsは入れましょう。適当なフォント入れるだけでガチでサイトの印象変わります。

これはGoogleFontsの検索欄なんですが、Type something に適当な文字列を打ち込み、FilterのLanguageをJapaneseにすると日本語フォントがいっぱい出てきておすすめです。Adobeは知らん。ビバよくない。
② CSS書こうぜ
CSSはhtmlで書いた単調でクソつまらない絵面を華やかにしてくれるやつです。あと色々できる。本当まじで色々できる。CSSはテーマファイルエディタのstyle.cssに書き込んでもいけるんですが「親テーマ・子テーマって何!?」ってなってるうちはやめましょう。後々面倒になるので。
書き方はサイトを開いて左上の方にある「カスタマイズ」か、wordpressの画面開いて「外観」→「カスタマイズ」で編集画面を召喚し、左のバーを一番下まで下げた「追加CSS」から書き込めます。(多分カスタムCSSでフォントを書き換えられますがプラグインのが汎用性高いので使わなくていいと思われます)
CSSの構文としては
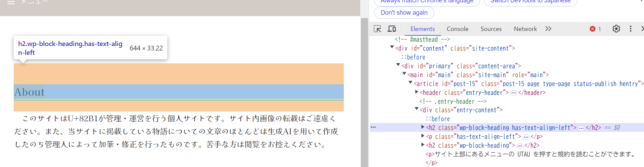
(クラス名){(指示内容);}って感じです。この(クラス名)is何…というニキネキは開発者タブを開いてみましょう。私はBrave信者なのでやや挙動が違いますが、

見たい範囲を選択してから「検証」を押すと

開発者タブが出てきます。この<h2 class=”(クラス名)”>です。指示内容はググれば山ほど出てきます。
…とは言ってみましたが、プログラミング初心者でなんも分かんないよ~ってニキネキは大人しくchatGPT使いましょう。「テーマFirstなんだけど、こういうとこをこういう風に変えたいンゴ…」と言えばなんでも教えてくれます。
便利~
下にこのサイトのカスタムCSS貼っておきます。参考にしてくれ。
/* 記事内の「古い投稿」を非表示 */
.post-navigation .nav-previous {
display:none;
}
/* 記事内の「新しい投稿」を非表示 */
.post-navigation .nav-next {
display:none;
}
/* ナビゲーションバーの文字を押してないときの色 */
.main-navigation a {
color: #726250;
}
/* ナビゲーションバーの現在地の色 */
.main-navigation .current-menu-item > a {
color: #726250;
}
/* ナビゲーションバーの文字を押してるときの色 */
.main-navigation a:hover {
color: #96514d;
}
/* カテゴリー一覧の「カテゴリー: (カテゴリー名)」を非表示 */
.page-title {
display:none;
}
/* カテゴリー一覧の「続きを読む →」を非表示 */
span.continue-reading {
display: none;
}
/* 見出しに下線を追加 */
.wp-block-heading {
position: relative;
padding-bottom: 5px; /* 下線と見出しの間隔 */
}
.wp-block-heading::after {
content: "";
display: block;
width: 100%; /*下線の幅*/
height: 2px; /*下線の太さ*/
background-color: #d3cbc6; /*下線の色*/
position: absolute;
left: 0;
bottom: 0; /* 下線を見出しの下に配置 */
}③ サイト楽しんで!+余談
あとはこれに尽きます。亀更新でもデザインだけ整えるでも全部コピペでもいいのでとにかく楽しんでください。私もまだJSに手を出してないので遊び足りないです。令和でも個人サイトやろ~お前の創作を待ってるヤツがここにいるからよ…!
で、ここからは完全に余談なんですが、色々調べて詰みポイントがいくつかあったので備忘録しておきます。
まず無料でドメイン認証SSLは入れられません。Let’s EncryptなるSSLがあるのでいけるかなーと思ったんですがよく見たらフリー PHP+MySQLのプランに無料SSL × って書いてありました。なので設定から無理矢理https://に書き換える真似はやめましょう。絶対に。サイト入れなくなるから。ちなみにSSL認証なくてもXにリンク貼った時にリンク先表示されないくらいで(多分)特に弊害はないです。ブルスカはいいぞ。
あとネットオウルのQ&Aで聞いてみたところ、フリープランだと例えば別サイトにwordpressを入れても内容の引き継ぎはぜんぶ手動でやるしかないみたいです。まあ今から引っ越しの話するのもあれだしwordpress付のサービスって調べてみた感じあんまりないので参考までに~って感じです!
ここまで閲覧ありがとうございました!おわり!